En los tiempos prehistóricos de internet (y no tanto), los “Pop-ups” eran la plaga del que quería visitar un site, tenía que apartar estúpidas ventanas que impedían la navegación tranquila. Esta costumbre poco a poco se ha ido erradicando, los bloqueadores de Pop-ups y la racionalidad de los webmasters ha puesto orden.
Ahora bien, en su lugar, la extensión del CSS como forma de maquetar webs y blogs nos ha introducido la posibilidad de estructurar el contenido de forma que no tengamos porqué pensar en “un único plano”. El poder crear elementos de contenidos autoconcluyentes y enmarcados gracias a la etiqueta DIV y la posibilidad de asignar posiciones relativas o absolutas via el CSS a estos elementos, junto el control via CSS de que posición “en vertical” queremos que tenga, nos permite que haya elementos de contenido que floten encima de otros.
Esto queda muy bonito cuando son funcionalidades que pueden aparecer y hacerlas extensivas encima del texto (por ejemplo, menús que se despliegan por encima del texto, o opciones de web social que acompañan permanentemente la navegación).
Es una forma elegante de destacar elementos sin necesidad de que tengamos el incordiante pop-up. Ahora bien, estos elementos también pueden provocar problemas.
Hay webmasters que programan un sitio web, o personas que gestionan un blog y que le introducen aplicaciones que utilizan estos elementos, que tienen una altísima resolución de pantalla. Colocan estos elementos flotantes y en su pantalla se ven de forma excelente.
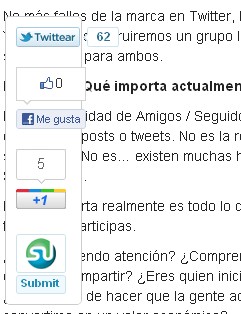
Ahora bien, estos elementos en una resolución más normal (1024 píxeles de ancho, por ejemplo), que es el ancho al que diseñan la mayor parte de webs y blogs cuando hacen un diseño de ancho fijo, estos elementos se pueden infiltrar encima del texto.
El caso no se da solo en blogs amateurs, los he visto en webs de diarios digitales o incluso en webs sobre socialmedia que pretenden ser referente.
Algunos con un poco de mala leche podrían decir que la actual facilidad a la hora de instalar plugins en cualquier CMS estandard hace que un (mal llamado) Community Manager haga el trabajo que antes hacía un Webmaster, y que el primero no se fija en “tonterías” como el CSS, o la usabilidad si no tienes un monitor de 25 pulgadas en un MAC o si la navegación móvil no se realiza en una Tablet último modelo que permite más resolución.